ubuntu18.04编译webkitgtk
本文共 960 字,大约阅读时间需要 3 分钟。
1.获取webkit源码:
从获取源码包:
wget -c https://webkitgtk.org/releases/webkitgtk-2.30.0.tar.xz
2.解压源码并安装依赖
执行:
webkitgtk-2.30.0$ ./Tools/gtk/install-dependencies
还需要再安装一个woff2包,执行命令:
sudo apt install libwoff2*
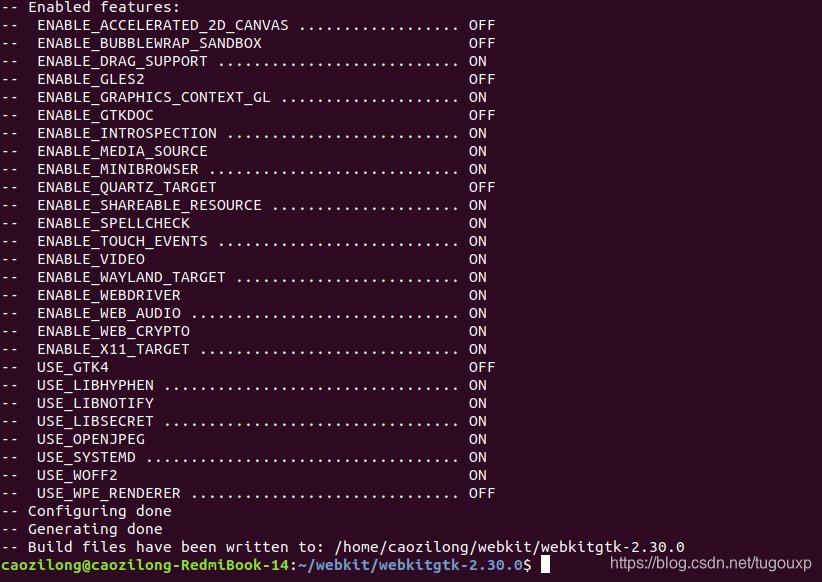
3.配置
cmake -DPORT=GTK -DCMAKE_BUILD_TYPE=RelWithDebInfo -GNinja -DENABLE_MINIBROWSER=ON -DUSE_WPE_RENDERER=OFF -DENABLE_GAMEPAD=OFF -DENABLE_BUBBLEWRAP_SANDBOX=OFF
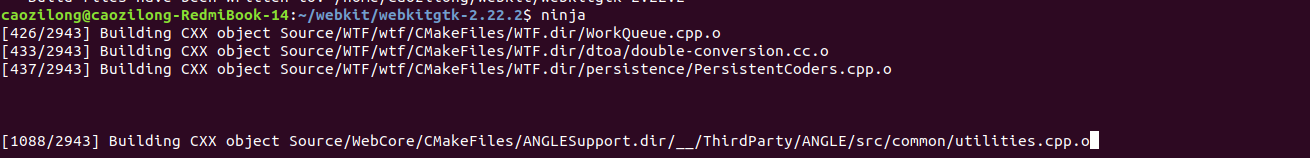
4.编译
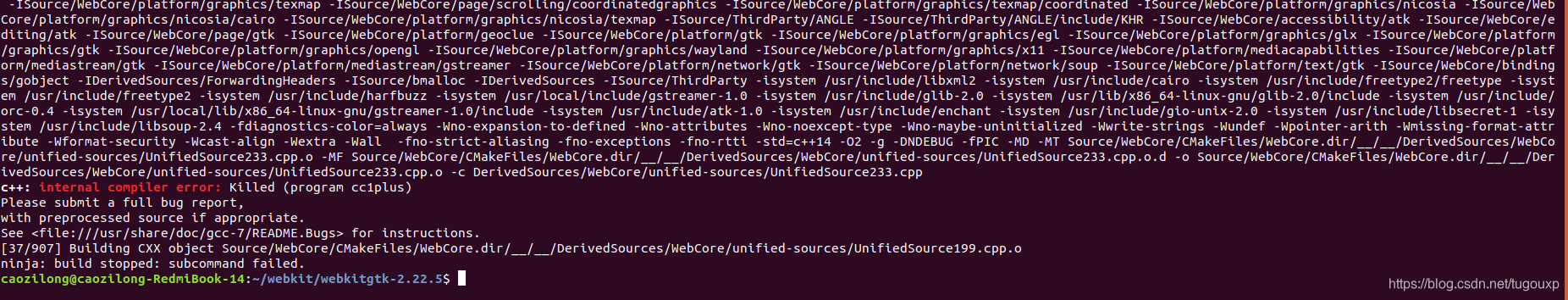
编译过程非常吃内存,如果内存不足,很可能遇到下面的错误:

为了增加可用内存,最好有足够的交换空间,如果交换分区的空间不足,可以通过增加交换文件的方式在增加交换空间,过程如下:
首先关闭所有交换空间,执行
sudo swapoff -a

创建一个8G的交换文件
sudo dd if=/dev/zero of=/swapfile bs=64M count=128

格式化交换空间为交换分区格式
sudo mkswap /swapfile

修改模式:
sudo chmod 0600 /swapfile
![]()
执行启动所有交换分区
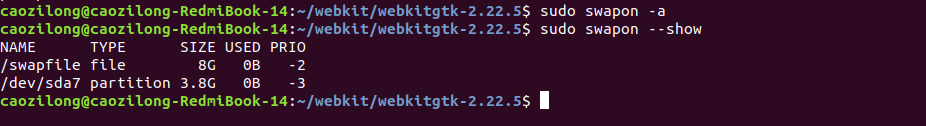
sudo swapon -asudo swapon /swapfilesudo swapon --show

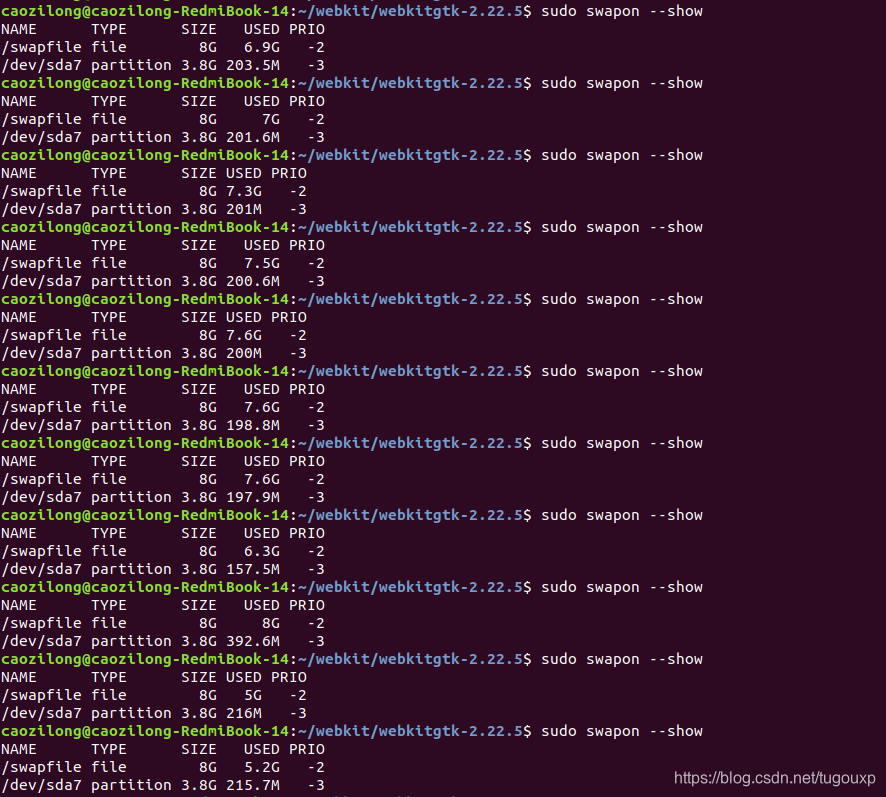
然后继续编译,不再出之前的错误,编译过程中,交换分区和交换文件的占用变化情况如下:

最后发现摄制成8G的交换文件还是不够,不得不外挂一个32G的优盘专门作为交换磁盘,如下图:

内存不够的问题最终解决。
编译完成:

安装,执行ninja install

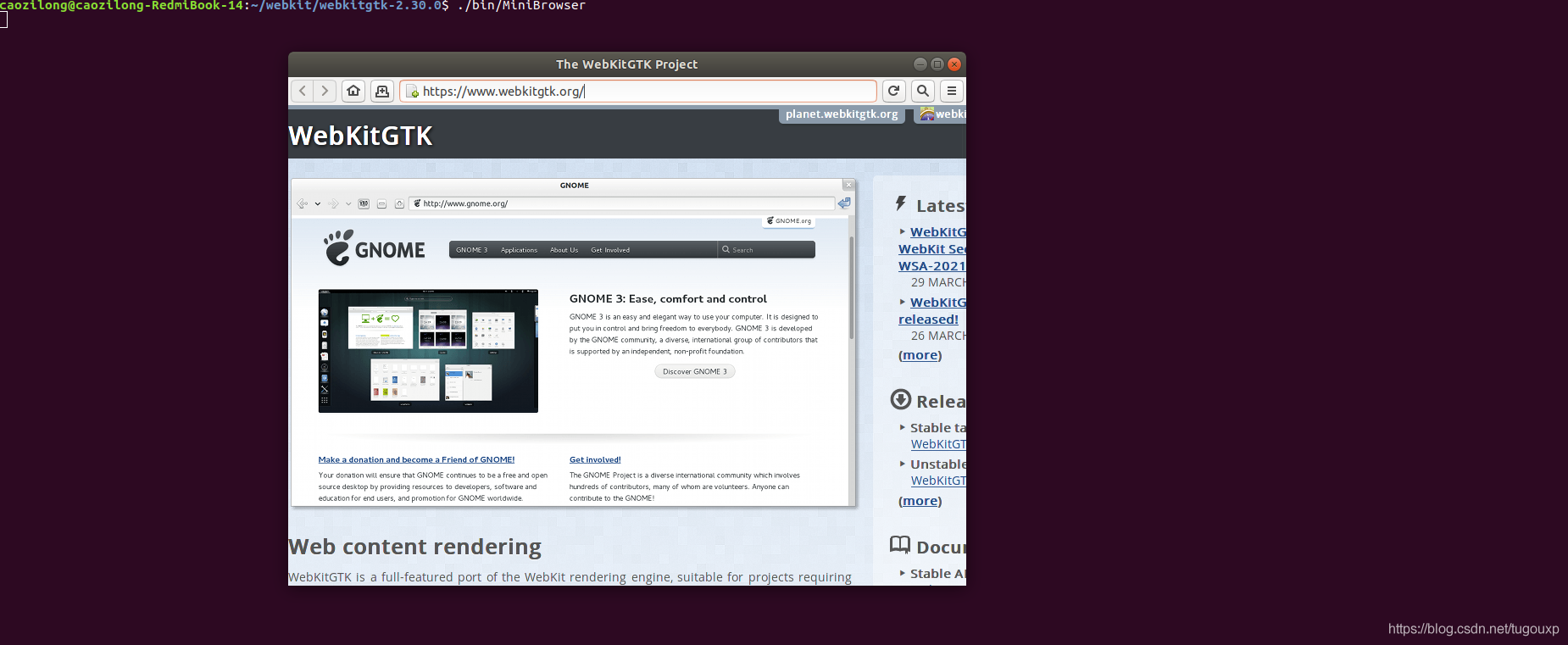
5.测试:
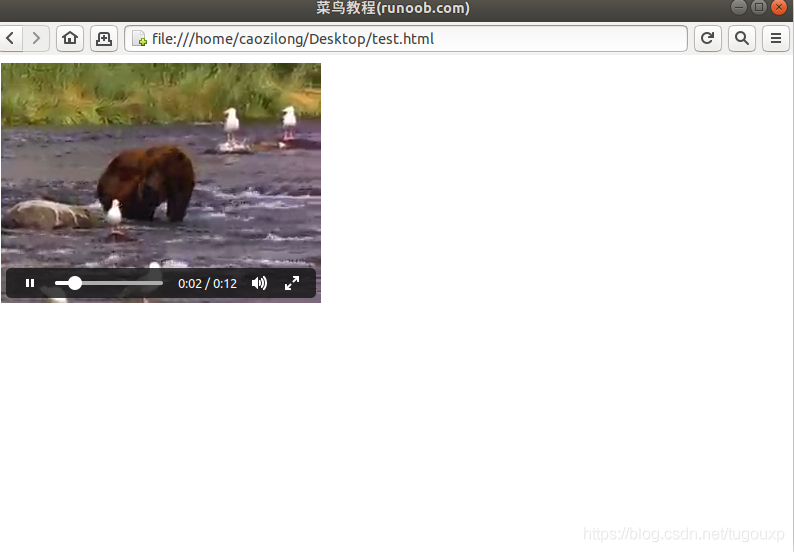
安装完成,编译的时候选中了MiniBrowser,实际运行一下:

6.多媒体
可以发现在安装倚赖的过程中安装了libavcodec-dev,所以很可能Webkitgtk利用了FFMPEG作为底层解码框架。

HTML5多媒体测试:

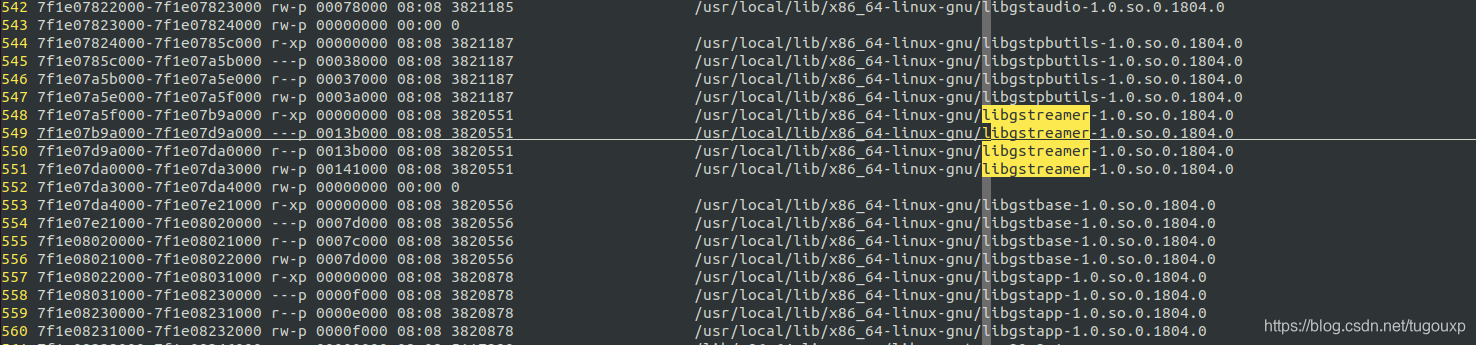
基于gstreamer的多媒体框架:

单进程模式:

结束!
转载地址:http://yskh.baihongyu.com/
你可能感兴趣的文章
NodeJS+Express+MongoDB
查看>>
(五)c#Winform自定义控件-复选框-HZHControls
查看>>
(三十一)c#Winform自定义控件-文本框(四)-HZHControls
查看>>
(四十四)c#Winform自定义控件-水波-HZHControls
查看>>
c#winform主题实现的一个方法
查看>>
asp.net打印网页后自动关闭网页【无需插件】
查看>>
推荐5个漂亮的网站html源码
查看>>
一个人开发的html整站源码分享网站就这么上线了
查看>>
SQLServer 查看耗时较多的SQL语句(转)
查看>>
【Spring注解驱动开发】组件注册-@ComponentScan-自动扫描组件&指定扫描规则
查看>>
【Mycat】Mycat核心开发者带你看尽Mycat三大核心配置文件
查看>>
元旦在家撸了两天Seata源码,你们是咋度过的呢?
查看>>
高并发场景下如何优化服务器的性能?
查看>>
数据结构与算法系列之目录
查看>>
【计算机网络】应用层
查看>>
【英语】小作文
查看>>
【Markdown】公式指导手册
查看>>
【Maven】POM基本概念
查看>>
【Java思考】Java 中的实参与形参之间的传递到底是值传递还是引用传递呢?
查看>>
【设计模式】单例模式
查看>>